Виджет яндекс время на рабочий стол. Яндекс.Время — узнаем точное время и разницу во времени между городами
Яндекс является огромным порталом, который в сутки посещают миллионы людей. Разработчики компании заботятся о пользователях своего ресурса, позволяя каждому из них настроить его стартовую страницу под свои потребности.
К сожалению, функцию добавления и создания виджетов приостановили на неопределенное время, но основные информационные островки оставили пригодными для изменения. Первым делом рассмотрим настройку оформления страницы.


Теперь перейдем к настройке определенных виджетов. Чтобы открыть доступ к параметрам, кликните по значку шестеренки, расположенному возле некоторых колонок.

Данный виджет отображает новостную ленту, которая разбивается по рубрикам. Изначально он отображает материалы по всем темам со списка, но все же предоставляет доступ к их выбору. Для редактирования нажмите на значок настройки и во всплывающем окне напротив строки «Любимая рубрика» откройте список новостных тем. Выберите интересующую вас позицию и нажмите «Сохранить» . После этого на главной странице будут предоставлены актуальные новости из выбранного раздела.

Здесь все просто — введите в специальное поле название населенного пункта, погоду которого вам необходимо знать, и кликайте на кнопку «Сохранить» .

Этот виджет показывает запросы пользователей по выбранным вами сервисам. Вновь перейдите в «Настройки» и выделите галочками те ресурсы, которые вам интересны, после чего кликните по кнопке «Сохранить» .

Виджет программы передач настраивается так же, как и предыдущие. Зайдите в параметры и отметьте интересующие вас каналы. Ниже выберите отображаемое на странице их количество, для закрепления нажмите «Сохранить» .

Чтобы все внесенные изменения были применены, в правом нижнем углу экрана в очередной раз кликните мышью по кнопке «Сохранить» .

Для того чтобы вернуть параметры страницы в изначальное состояние, нажмите на «Сбросить настройки» , после чего согласитесь с действием кнопкой «Да» .

Таким образом, настроив стартовую страницу Яндекс под свои потребности и интересы, вы в будущем экономите время на поиск различной информации. Виджеты будут предоставлять ее сразу при посещении ресурса.
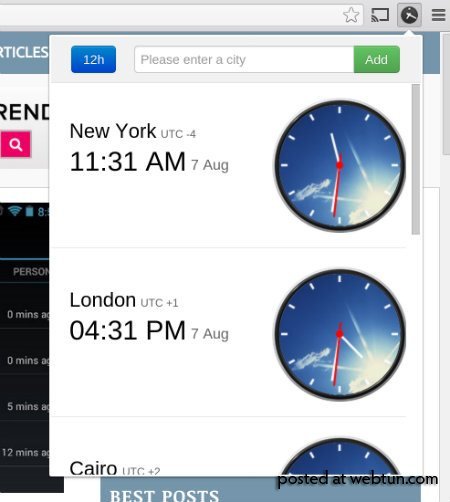
Сервис, с помощью которого можно узнать, который час в любом городе мира и разницу во времени между городами.
Сервис помогает следить за временем сразу в четырех городах. По умолчанию это город, где находится пользователь, и три крупнейшие биржевые столицы - Лондон, Нью-Йорк и Токио. При желании пользователь может выбрать любые города и держать перед глазами текущее время в самых важных для него местах.

Существует два дизайна циферблатов - дневной и ночной (ночь продолжается с 10 вечера до 6 утра). Кроме времени, на циферблатах показывается погода.

Человек заходит на сайт, выбирает города мира и узнает, где уже завтра, а где еще вчера.
Разница во времени
Чтобы узнать разницу во времени между двумя городами, нужно ввести их названия в строки поиска. Допустимы и кириллица, и латиница. По мере ввода названия подходящие города предлагаются в выпадающем списке. По нему можно перемещаться курсором, выбор подтверждается клавишей Enter.
Конечно можно просто вписать в поиске запрос "который час" или "сколько времени" и вы тоже узнаете то что хотели узнать.
Вы можете установить информер времени на своем сайте. Укажите город или страну, после чего разместите предложенный код на своей странице.
Все современные компьютеры оснащены многофункциональными операционными системами, которые радуют глаз и предлагают множество возможностей. Часы на компьютере вещь неотъемлема и зачастую просто необходимая. Наверное, поэтому разработчики ПО, предлагают множество альтернатив стандартным часам. Не обошли вниманием программисты и виртуальный магазин браузера Google Chrome, в котором представлен огромный выбор функциональных и красивых часиков для пользователя. Сегодня мы представляем вам подборку из 15 таких расширений.
У этого приложения несколько больше функций, чем просто демонстрация времени. В приложении предусмотрен секундомер и таймер обратного отсчёта. Приложение можно перемещать по всему экрану и расположить в подходящем для вас месте.

Эти часики показывают время во всех крупных городах планеты. Приложение вызывается по щелчку на значок в панели инструментов Google Chrome.

Удобное расширение для браузера. Время отображается во всплывающем интерфейсе. Чтобы узнать время просто нажмите на ярлык приложения, который находится сразу за адресной строкой.

Так же, как и предыдущее приложение, Clock вызывается при наведении мыши на значок. Также сам ярлык играет роль табло и отображает время. Можно выбрать и аналоговый вариант часов для отображения.

Интересное приложение с простым названием. Часы удобно располагаются на панели инструментов. Среди функций вы найдёте регулировку цвета часов, изменение формата и типа отображения времени.

Красивое и удобное приложение для отображения часов. Часы спрятаны сразу справа за адресной строкой. При нажатии на ярлык вам будет доступен календарь, погода, секундомер и прочие вкусняшки.

Неоднозначное расширение часов. При нажатии на ярлык открывается окно на всю страницу браузера. Можно регулировать цвет и шрифт. При наведении на ярлык курсора всплывает небольшое окошко с часами.

Расширение с богатыми возможностями. Помимо обычных часов, приложение может сообщить вам о предстоящих планетарных событиях. Также плагин покажет вам оставшееся до восхода солнца время, когда ожидать лунное затмение и скорость ветра на солнце. Если вы интересуетесь этой темой, то это определённо ваш выбор.

Это приложение выделяется на фоне других. В большом окне выводиться фотография вашего друга и оставшееся до его дня рождения время. Внизу лента маленьких фотографий друзей и даты их праздников. Красивый дизайн, лёгкое управление.

Полноэкранное приложение для отображения аналоговых часов. Дизайн скудный, но возможно кому-то понравится.

Эти часы далеко не для всех пользователей. Чтобы понимать отражаемое ими время, нужно как минимум помнить двоичную систему исчисления.

Digital Clock- представляют собой стандартные часы с простым дизайном. Помимо времени вы узнает день недели, месяц и год. Можно изменить фоновый цвет.

Нужны точные часы для вашего сайта? Дата, время восхода и заката, долгота дня? Достаточно выбрать нужные параметры и скопировать код. И это бесплатно!
НастройкиМестоположение
Нью-Йорк, Сша
Если нужно другое местоположение, воспользуйтесь окном поиска в верхнем правом углу.
Что показывать
Формат времени
Формат даты
Цвет и размер
| px | |
- Ссылка на сайт должна быть явно видна на вашей странице. Можно перефразировать или перевести текст ссылки, тогда она должна включать в себя сайт, время , название местоположения (Нью-Йорк ) либо название часового пояса (EDT ). Приемлемые варианты текста ссылки: «Время в Нью-Йорк», «Нью-Йорк», «Время сейчас». Не допускается ссылка вида: «Нажмите здесь» .
- Ваша страница не должна автоматически обновляться.
- Использование в приложениях и скриптах не допускается.
- Виджет распространяется без каких-либо гарантий.
- Виджет бесплатен, если основной темой вашего сайта не является этот виджет.
- сайт заблокирует ваш виджет, если эти условия не будут выполняться.
Есть два скрипта виджета: упрощенная версия, t.js , которая отображает только время, и основной скрипт виджета, ru.js , который может отображать время, дату, время восхода и заката, продолжительность дня. Основной скрипт виджета доступен на нескольких языках. Для других языков замените ru в названии скрипта на код нужного языка. (Например, pl.js для польского языка и tr.js для турецкого.)
Параметры функции init:
| Параметр | Допустимые значения | Значение по умолчанию |
| template | TIME, DATE, SUN | TIME |
| time_format | hours, minutes, seconds, 12hours, AMPM | hours:minutes:seconds |
| date_format | dayname, dname, daynum, dnum, day_in_y, week, monthname, monthnum, mnum, yy, year | year-monthnum-daynum |
| sun_format | srhour, srminute, sr12hour, srAMPM, sshour, ssminute, ss12hour, ssAMPM, dlhours, dlminutes | srhour:srminute-sshour:ssminute |
| coords | Широта и долгота местоположения. Требуется для отображения времени восхода, заката и долготы дня. | |
| id | Для определения местоположения и часового пояса на стороне сервера. Требуется, если название местоположения содержит не-ASCII буквы, и если вы изменили изменили значение id HTML-элемента. | |
| callback | Необязательный параметр: название функции, которая будет вызываться каждую секунду с параметром template . |
Названия параметров и их значения чувствительны к регистру. Можно использовать HTML и другое содержимое в параметрах template, time_format, date_format и sun_format .
Можно создать несколько часов следующим образом:
UTC time:
New York sunrise time:
Tokyo sunrise time:
Find the
