Плагины javascript для sublime text 3. Плагины, их установка и настройка для Sublime Text
Правильный набор плагинов может повысить эффективность работы в любом приложении. Если вы являетесь веб-разработчиком, работающим с Sublime Text 3 Package Ccontrol , мы настоятельно рекомендуем внимательно ознакомиться с рассмотренными в этой статье плагинами:
- Package Control ;
- HTMLPrettify ;
- Emmet ;
- Bracket Highlighter ;
- jQuery ;
- Case Conversion .
Package Control
Это плагин позволяет легко находить, устанавливать и обновлять другие пакеты. Его нужно установить первым. Это упростит работу со всеми другими плагинами.
Как установить
- Перейдите по ссылке https://packagecontrol.io/installation и скопируйте команду, которая будет выглядеть примерно так:
- Нажмите Ctrl — обратный апостроф (; `), чтобы открыть Sublime Text Console :

- Вставьте команду и нажмите Enter .
- После запуска команды вы увидите небольшое всплывающее окно с предупреждением:

- Нажмите «ОК ».
- Закройте и перезапустите Sublime Text .
- Введите команду Package Control , чтобы просмотреть все команды:

Мы будем использовать Package Control Sublime Text для остальных плагинов.
HTMLPrettify
Принимает длинные строки HTML , CSS , JavaScript и JSON и форматирует их так, чтобы вы могли их прочитать, а не пытались разобраться в сплошном наборе текста.
Как установить
- Нажмите Ctrl-Shift-P в Windows , чтобы открыть «Панель команд ».
- Введите команду Package Control , чтобы просмотреть все команды. Выберите Package Control: Install Package . На экране появится меню доступных плагинов:

- Введите HTMLPrettify :

- Нажмите на HTML-CSS-JS Prettify . Данное название немного отличается, но это тот же плагин.
Emmet
Это плагин раньше назывался Zen Coding . Он позволяет писать сокращенные коды HTML и CSS . Например, набрав следующее:
#page>div.logo+ul#navigation>li*5>a{Item $}
И нажав клавишу tab , вы получите:
После установки Emmet с помощью Sublime Text Package Control перезапустите Sublime Text .
Чтобы Emmet работал, необходимо установить синтаксис для документа. Иначе он работать не будет:

Теперь проверьте. Введите следующее:
nav#menuSystem.navMenu.isOpen>div#hotelLogo>div.navMenuIcon.logoIcon+div#arrowPointer+ul#navMenuMain>li.navMenuItem.navMenuItem$$$*2>div.navMenuIcon{Item $}+a{Item $}
И нажмите tab . Вы получите:
Чтобы изучить все доступные сокращения, уйдет много времени. Это позволит писать HTML-код намного быстрее.
BracketHighlighter
Плагин подсвечивает скобки и теги. После установки с помощью Sublime Text Package Control install можно щелкнуть в любом месте JavaScript или HTML-кода , и увидеть в левом столбце открытие и закрытие скобок:

JQuery
Плагин jQuery подсвечивает корректный синтаксис методов jQuery и предоставляет фрагменты кода для его завершения:

Case Conversion
Позволяет переключаться между snake_case , camelCase , PascalCase и т. д. После установки плагина с помощью Package Control (введите «pic » для быстрого доступа к Install Package ), попробуйте:
До: navMenu
Нажмите: ;;c, затем;;c
После: nav_menu
Обратите внимание, что это не будет работать должным образом, если вы попытаетесь преобразовать целую строку.
До:
Нажмите: ;;c, затем;;c (для camelCase )
После: navIDMenuSystemClassNavMenuIsOpen
Если вы являетесь веб-разработчиком, использующим Sublime Text 3 Package Control , советую попробовать перечисленные в этой статье плагины! Если они вам не понравятся, всегда можно удалить их с помощью Package Control: Remove Package .
Перевод статьи «Sublime Text 3 Plugins for Web Developers » дружной командой проекта
Встречайте список первой необходимости – 15 самых нужных плагинов для Sublime, которые сильно упростят жизнь разработчику.
Package Control
Менеджер пакетов для Sublime. Без него установка и удаление пакетов – сущий ад, поэтому поставить Package Control нужно прежде всего.
Emmet
Эммет стоял бы номером один, если бы у Саблайма был нормальный менеджер пакетов из коробки. Благодаря ему работа с разметкой становится в разы удобней и быстрее. Например, html + tab создаст готовый каркас для html-документа, а div.wrapper + tab превратится в

JavaScript & NodeJS Snippets
Коллекция сокращений сниппетов для JavaScript, которая поможет работать значительно быстрее. Зачем писать document.querySelector("selector’); , когда можно просто написать qs , нажать таб — и дело с концом!

Advanced New File
С этим пакетом не придется лазить по деревьям каталогов и пользоваться выпадающими менюшками. Через cmd+alt+n (ctrl+alt+n) вызовется строка для ввода – вводим путь, имя файла, клацаем Enter. Готово!

Git
Этот плагин добавляет возможность пользоваться всеми необходимыми для разработки функциями Git: add, commit, доступ к логам – и все это не покидая Sublime!
GitGutter
Добавляет возможность просматривать статус файла и отслеживать изменения прямо в редакторе. Можно сравнивать версии файлов из любых веток.

Side Bar Enhancements
Как и следует из названия, этот пакет добавит некоторые улучшения в левый сайдбар. Например, появятся пункт «Открыть в браузере», возможность сделать дубликат и еще около 20 полезных функций.

ColorPicker
Крошечный, но очень полезный плагин добавит возможность выбирать и подбирать цвет из круговой палитры в hex-формате. Открывается в отдельном окошке и позволяет выбрать цвет как из палитры, так и из любого места на экране.

Placeholders
В Sublime Text 3 появилась возможность генерировать и вставлять lorem ipsum, а Placeholder немного расширяет эту возможность. С ним можно вставлять макетные изображения, формы, списки и таблицы.

DocBlockr
DocBlockr позволяет играючи делать описания к функциям. На раз-два он создаст закомментированную область для описания аргументов функции, возвращаемых значений и типов переменных.

SublimeCodeIntel
Это расширение поможет быстрее разобраться в старом коде. При нажатии на имя функции покажет ссылку, по которой можно перепрыгнуть прямо к описанию этой функции.

Minify
Минифицирует и создает в каталоге текущего файла его минифицированную версию. Работает с CSS, HTML, JavaScript, JSON и SVG. Для работы требует внешние node.js библиотеки, так что их придется установить отдельно:
npm install -g clean-css uglifycss js-beautify html-minifier uglify-js minjson svgo
npm install - g clean - css uglifycss js - beautify html - minifier uglify - js minjson svgo |

Sublime Linter
Умеет проверять код на синтаксические ошибки, плохие практики и прочие проблемы, которые частенько появляются. Только для каждого используемого языка придется поставить отдельный
Сегодня я решил перейти со старого сублайма на Sublime Text 3. В этом посте я хочу зафиксировать список используемых мной плагинов и заодно расскажу немного о них. Например о таких, которые делают клевую подсветку значений цвета:)
Для удобной установки плагинов необходимо поставить Package Control. Для этого открываем консоль в редакторе(Ctrl + `) и вводим следующую команду:
Import urllib.request,os,hashlib; h = "eb2297e1a458f27d836c04bb0cbaf282" + "d0e7a3098092775ccb37ca9d6b2e4b7d"; pf = "Package Control.sublime-package"; ipp = sublime.installed_packages_path(); urllib.request.install_opener(urllib.request.build_opener(urllib.request.ProxyHandler())); by = urllib.request.urlopen("http://packagecontrol.io/" + pf.replace(" ", "%20")).read(); dh = hashlib.sha256(by).hexdigest(); print("Error validating download (got %s instead of %s), please try manual install" % (dh, h)) if dh != h else open(os.path.join(ipp, pf), "wb").write(by)
После чего перезапускаем редактор. Хочу заметить что новая версия запускается еще быстрее старой. Теперь для установки плагинов нажимаем Ctrl + Shift + P и выбираем Package Control: Install Package . Там выбираем плагин и жмем Enter.
Плагины
Emmet
Думаю в представлении не нуждается. Это плагин для быстрого набора html и css-кода.
Local History
Удобный плагин для просмотра истории изменения файлов.
Encoding Helper
Отображает в статусной строке кодировку файла, а также позволяет открывать и сохранять файлы в различных кодировках.

SublimeCodeIntel
Умный автокомплит, имеется возможность перепрыгивать к definitions при помощи Alt + Click.
SublimeREPL
Интерпретатор различных языков. Например Python, NodeJS и другие
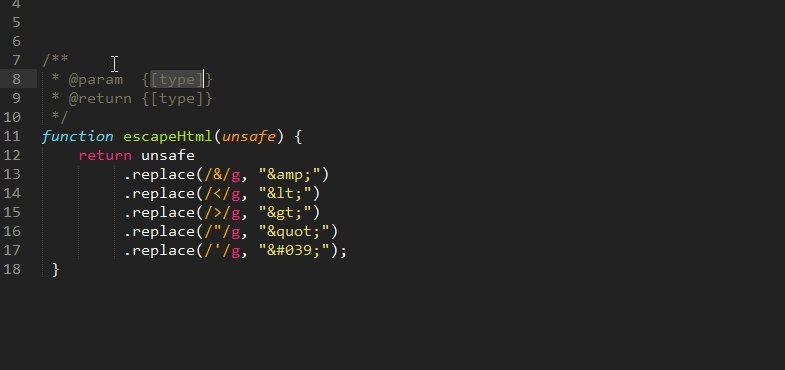
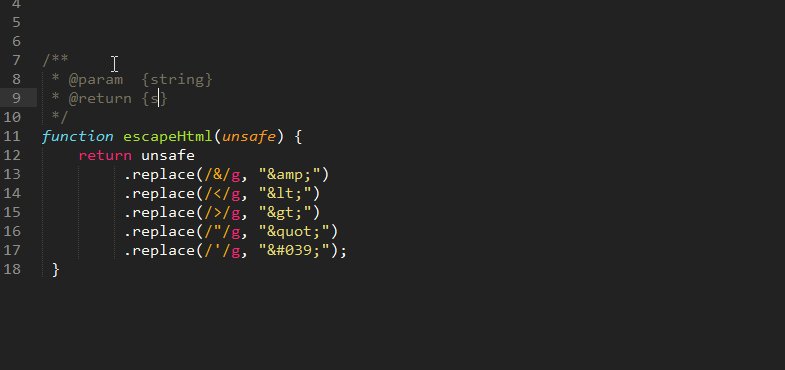
DocBlockr
Удобная вставка JSDocs, парсит параметры функций. Введите перед функцией /** и нажмите Tab .

Очень крутой автокомплит имен файлов. Можно использовать в любых атрибутах, любых тегов. Для картинок еще и показывает ширину и высоту изображения.

ColorHighlighter + GutterColor
Подсветка цветовых значений в css. Color Highliter подчеркивает сами значения цвета. А благодаря GutterColor — слева появляются кружочки с цветом(требуется установленный ImageMagick).
Колор пикер — работает по хоткею Ctrl + Shift + C.
Plain Tasks
Трекер для задач. Простенький todo-лист с красивым оформлением. Сохраняется все в текстовом формате.

MarkdownEditing
Удобное редактирование markdown-файлов, например для гитхаба.

Sidebar Enhancements
Улучшенный сайдбар.

ApplySyntax
Автоматический детектор типа файла.
SublimeGit
Полнофункциональная интеграция GIT
SidebarGit
Контексное меню GIT в сайдбаре редактора. Подойдет для тех, кто не сильно любит коммандную строку.

GitGutter
Диффы для гита. Показывает слева изменения с последнего коммита.
HTML-CSS-JS Prettify
Форматирование кода. необходим node.js. Хоткей Ctrl + Shift + H.
Inc-Dec-Value
Увеличивает\уменьшает числовые значения по Alt + стрелка вверх/вниз. Как в фаербаге или в хром девелопер тулз.
EasyMotion
Быстрое перемещение по тексту. Для любителей Vintage Mode да и не только для них, рекомендуется.
AdvancedNewFile
Быстрое создание файла. Ctrl + Alt + N. Если вы пользуетесь Evernote — то будет открывать новую запись в Evernote — не забудьте поменять хоткеи.
Привет, друзья! По многочисленным просьбам обновил руководство по быстрой настройке редактора кода Sublime Text 3 , установке необходимых для вёрстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.
Класснуть
Плюсануть
Запинить
Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять её каждый раз не практично и долго.
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения вёрски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme .
По-умолчанию Sublime Text выглядит довольно печально:
Для начала необходимо настроить Package Control . Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чём вы получите соответствующее уведомление.

Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Установка плагинов в Sublime Text
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду "Install Package" и выбираем нужный пакет из списка.

Самые популярные плагины для Sublime Text:
- Emmet - ускоряет написание HTML и CSS кода до скорости света. Урок по Emmet ;
- AutoFileName - дополняет код при написании путей до файлов в вёрстке;
- Gist - подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist. Урок по Gist ;
- Sass - плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
Установка внешнего оформления Sublime Text
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme - цветовая схема для подсветки кода;
- One Dark Material - Theme - тема оформления UI Sublime Text.
Установка плагина вручную
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll - потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
Для установки BufferScroll вручную, перейдите на GitHub страницу плагина , скачайте и распакуйте его в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Тонкая настройка редактора, пресет моих настроек
Переходим к настройкам Sublime Text.
На Github Gist лежит мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости.
Код пресета для пользовательских настроек (Preferences.sublime-settings | Preferences > Settings):
{ "show_definitions": false, "auto_complete": false, "bold_folder_labels": true, "color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme", "fold_buttons": false, "font_size": 13, "highlight_line": true, "indent_guide_options": [ "draw_normal", "draw_active" ], "line_padding_bottom": 2, "line_padding_top": 2, "margin": 2, "material_theme_compact_sidebar": true, "material_theme_compact_panel": true, "material_theme_small_statusbar": true, "material_theme_small_tab": true, "tab_size": 2, "theme": "OneDarkMaterial.sublime-theme", "word_wrap": "false", }
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings):
[ { "keys": ["alt+shift+f"], "command": "reindent" }, ]
Теперь при выделении и по нажатию Alt+Shift+F ваш код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля - левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив своё значение.

Узнать какое свойство за что отвечает довольно просто - все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
"C:\Users\{Ваш пользователь}\AppData\Roaming\Sublime Text 3"
в потаённое резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
Также дополнительно на ваше усмотрение можно отключить миникарту справа и скрыть меню. Это можно сделать перейдя в меню View > Hide Minimap и View > Hide Menu. Показать меню можно нажатием клавишы Ctrl на клавиатуре.
Sublime Text - это современный текстовый редактор с закрытым исходным кодом. Чаще всего он используется веб-разработчиками для редактирования html или php кода. Редактор имеет красивый, современный внешний вид и несколько интересных функций, таких как быстрая навигация, одновременное редактирование и ввод команд.
Несмотря на то что программа по умолчанию поставляется множеством возможностей, которые очень помогут вашей работе, всегда есть место для усовершенствования. Кроме всего прочего, здесь поддерживаются плагины, написанные на Python. В этой статье вы найдете лучшие плагины Sublime Text 3. Они подойдут также и для свободной альтернативы этой программы Lime Text. С помощью этих плагинов вы сможете очень сильно расширить возможности программы. А теперь перейдем к списку.
Наверное, это первый плагин, который вам нужно установить после установки и запуска программы. Это пакетный менеджер для Sublime Text, с помощью него вы можете устанавливать, удалять и обновлять пакеты с плагинами. Также вы можете очень просто посмотреть все установленные плагины Sublime Text 3.
2. Emmet
Плагин Emmet есть не только для Sublime. Это довольно популярная вещь. Он позволяет писать css и html код намного быстрее с помощью аббревиатур и ярлыков, которые потом разворачиваются в полноценные html теги. Например:
((h4>a)+p>img)*12
Будет создано 12 элементов заголовков, после каждого из которых идет изображение. Затем вы можете просто заполнить полученный шаблон, уже без надобности набирать теги по одному.

Это плагин для проверки ошибок в вашем коде. Он был недавно переработан и теперь включает несколько новых функций. Он не поддерживает все языки программирования, а просто создает API, затем вы можете устанавливать плагины для тех языков, которыми пользуетесь чаще всего.

4. SublimeEnhancements
Этот плагин Sublime Text 3 улучшает боковую панель редактора. Добавляет возможность создания новых файлов в текущей папке проекта, перемещение и копирование файлов и папок, поиск, обновление и многое другое.

С помощью плагина PackageResourceViewer вы можете просматривать и редактировать пакеты, которые вы устанавливаете в Sublime Text 3. Есть возможность извлечь пакет в отдельную папку, исправить там то, что нужно и вернуть в программу.

6. Git
Этот плагин интегрирует редактор Sublime Text 3 с Git. Вы сможете взаимодействовать с Git прямо из редактора, например добавлять файлы, отправлять коммиты, смотреть логи и аннотации файлов.

Этот плагин добавляет возможность открыть терминал в папке проекта прямо из Sublime Text с помощью горячей клавиши. Это очень полезно, если вам нужно выполнить какие-нибудь команды в этой папке.

CSSComb - это плагин для сортировки свойств CSS. Если вы хотите, чтобы ваш код выглядел аккуратно и был расположен в правильном порядке, этот плагин поможет вам настроить порядок свойств. Это также полезно, когда вы работаете в команде разработчиков, у каждого из которых есть свои предпочтения по написанию кода.

С помощью этого плагина вы можете проверить поддержку браузером свойств CSS или HTML элементов, которые используете. Для того чтобы это сделать просто выделите свойство CSS или элемент HTML, после этого вы будете перенаправлены на соответствующую страницу caniuse.com.

Плагин Alignment позволяет выровнять код, включая PHP, JavaScript и CSS. Это делает его аккуратным и более удобным для чтения. Пример вы можете увидеть на этом скриншоте:

С помощью этого плагина вы можете удалить ненужные пробелы, а также лишние завершающие пробелы, которые могут вызвать ошибки JavaScript.

С помощью этого плагина вы можете выбрать и добавить в Sublime Text 3 любой цвет и вашей операционной системы просто кликнув на нем мышкой. Также можно выбрать цвет из цветового круга.

13. MarkDown Editing
Несмотря на то что Sublime Text 3 позволяет просматривать и редактировать файлы с разметкой MarkDown, он открывает их как обычные текстовые файлы с очень плохим форматированием. Этот плагин поможет улучшить форматирование и добавить цвет текста в файлы, написанные с помощью Markdown.

14. FileDiffs
Плагин FileDiffs позволяет проанализировать различия между двумя файлами в Sublime Text 3. Вы можете сравнивать файлы не только между собой, но и с буфером обмена системы, а также не сохраненные и сохраненные версии одного файла.

DocBlockr позволяет создавать документацию или аннотации для кода, с помощью анализа функций, параметров, переменных, а также автоматического добавления уже доступной документации.

16. Сторонние темы
Одинаковый внешний вид каждый день со временем надоедает. Новая тема может дать вам даже новые идеи для работы. Вы можете попробовать несколько интересных тем, например:




