На разных разрешениях экрана. Эмулятор разрешения экрана
Людям, вовлеченным в разработку веб-сайтов, обычно требуется проверить, как макеты сайта будут отображаться в разных разрешениях экрана и веб-браузерах. Сложно отследить отображение сайта на различных устройствах с разными разрешениями экрана. К счастью, некоторые интернет-сайты предлагают отличное средство для проверки макета страницы при разных разрешениях экрана.
Эти веб-сайты выводят предварительный просмотр веб-страницу путем ввода URL сайта. Если вы хотите увидеть, как ваша веб-страница будет выглядеть в разных разрешениях экрана, вы можете попробовать эти бесплатные ресурсы, легко проверив совместимость с различными размерами экрана.
Некоторые из этих сайтов предлагают широкий спектр популярных разрешений настольных компьютеров, ноутбуков, телевизоров, планшетов и мобильных устройств, другие предоставляют возможность ввести разрешение вручную и проверить макет страницы в каком-то конкретном разрешении.
Хотя все инструменты просты и легки в использовании, они имеют свой собственный набор преимуществ в сравнении друг с другом.
На первое место можно вынести - очень хороший сервис для онлайнового тестирования сайта в различных разрешениях, который имеет понятный и симпатичный пользовательский интерфейс. На сайте вы найдете различные варианты разрешения экрана, включая настольные компьютеры, нетбук, ноутбук, планшеты, телевизоры.
Есть возможность выбрать непосредственно название устройства в случае, если вы не знаете его точное разрешение. Таким образом, вы можете выбрать Kindle, Google , Samsung, Motorola, Apple из выпадающего списка и проверить макет страницы в соответствующем разрешении.
Кроме того, Screenfly позволяет установить нестандартный размер экрана в пикселях и позволяют применить к своей страничке. Таким образом, вы можете легко проверить веб-страницы практически в любом разрешении.
Кроме того, вы можете вращать экран, включить или отключить прокрутку веб-страницы или использовать прокси-сервер для тестирования веб-страницы.
Другой бесплатный онлайн ресурс, где можно легко проверить сайт в разных разрешениях. На сайте вы найдете хороший диапазон устройст от настольного компьютера, ноутбук, планшет до смартфона. Кроме того, также позволяется вручную вводить разрешение и проверять макеты страниц.
Кроме того, есть вариант "в браузере", который оставляет место для границ браузера и элементов управления, а также панели задач в окне предварительного просмотра.
Далее идет , другой бесплатный инструмент, который позволяет протестировать сайт в разных разрешениях. Есть возможность выбрать из предложенных вариантов разрешения или ввести свои собственные размеры для сайта.
Этот сайт предлагает два различных варианта отображения: окна и рамки. Вариант окна хорошо сочетается с низким разрешением экрана, однако, если выбранное разрешение больше размер экрана, вы можете использовать опцию кадров, чтобы проверить его совместимость с размером экрана.
также определяет текущее разрешение вашего экрана и отображает его для ознакомления.Еще один веб-инструмент, который позволяет протестировать страницы сайта в различных размерах. Сайт лучше всего работает с Internet Explorer и отображает веб-страницы в выбранном разрешении. Однако, список разрешений весьма ограничен. Это означает, что вы можете проверить веб-страницы только в 8 разрешениях, включая 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 и 1920 × 1200.
Не предусматривает такое количество опций, как на других подобных веб-сайтах, но и этот вариант стоит попробовать.
Последним в списке является ресурс TestSize.com, бесплатный онлайн инструмент, который предлагает 9 различных разрешений для проверки страницы сайта: 240 × 380, 640 × 480, 800 × 600, 1024 × 600, 1024 × 768, 1280 × 600, 1280 × 1024, 1366 × 768 и 1920 × 1024.
Кроме того, здесь также можно вводить размеры экрана вручную и проверять веб-сайт в отдельно открывающемся окне (Open popup) . TestSize.com удобен и прост в использовании.
Оставьте свой комментарий!
Я столкнулся с необходимостью просмотра сайта на разных разрешениях экрана. С развитием смартфонов и появлением множества разных размеров экранов полезно просмотреть как будет выглядеть ваш сайт на том или ином устройстве. Для решения этой задачи есть несколько вариантов. Для просмотра сайта на компьютере при меньших разрешениях нежели ваш монитор достаточно просто зайти в настройки экрана и выбрать нужно значение.
Еще есть вариант с использованием плагинов для бразуера, например Web Developer для Firefox, который также сущесвтует и для Google Chrome . Опция Resize позволяет изменить размер браузера до нужного вам значения.

Методы эти наиболее простые, но сейчас их уже недостаточно — просмотреть сайт на разрешениях экрана побольше или увидеть как он будет смотреться с мобильного не получится. Помнится недавно я рассматривал проект , позволяющий тестировать сайты во всех браузерах. Он крайне полезен для проверки кроссбраузерной верстки на разных OS и браузерах, однако разрешений экрана там было не так много. К тому же для его использования нужно было регистрироваться. Сегодня рассмотрю парочку более простых и доступных сервисов для быстрого просмотра сайта на разных разрешениях экрана.
Сервисы просмотра сайта на разных разрешениях экрана
Некоторые проекты позволяют только менять разрешение экрана, другие же имеют дополнительные функции. Я не буду детально их рассматривать, просто упомяну в обзоре, возможно, вам пригодятся.

Кстати, под доменом quirktools.com скрывается еще парочка интересных простых сервисов:
- Smaps — создание карт сайтов или просто иерархической схемы.
- Wires — вот это классная штука, которая позволяет создавать макеты веб-страниц с помощью разных функциональный блоков (текста, табов, форм, кнопок и т.п.)

Максимально простой сервис для просмотра разных разрешений экрана. Здесь также есть перечень наиболее популярных устройств, из которых нужно выбрать свое.

Весьма симпатичный дизайн у проекта.
Этот сервис похож на CrossBrowserTesting, поскольку дополнительно позволяет оценить ваш сайт на разных браузерах и ОС. Причем он также требует регистрацию и имеет платные функции. Хотя для просмотра разных разрешений экрана это не обязательно — переходите в пункт меню Responsive.

По дизайну и функциональности все очень круто сделано, чего только стоит возможность для смартфонов выбирать варианты просмотра Portrait и Landscape. Да, в остальных сервисах имеется функция поворота (Rotate), но, согласитесь, так все смотрится намного ярче. Кстати, если я правильно понял, то после регистрации вы сможете использовать опцию живого интерактивного тестирования в реальном времени.
Сервис в духе минимализма. Здесь есть поле для ввода названия сайта + возможность выбора размеров экрана для просмотра.

Еще один максимально простой проект. Кроме адреса сайта и размеров представлены наиболее популярные разрешения экрана для вашего удобства.

Если внимательно посмотреть на низ картинки, то можно увидеть, что сервис InfoByIp показывает наличие нижней полосы прокрутки при разрешении 1024х768. Если же изменить разрешение монитора вручную, то можно увидеть, что скролбара там никакого нет. Подобные неточности в некоторых сервисах немного удручают, не будете же вы линейкой перемеривать достоверность отображаемого результата. Именно поэтому советую осуществлять просмотр сайта на разных разрешениях экрана, используя парочку разных сервисов на всякий случай.
Хватит менять размер окна браузера, хватит его насиловать! Готов спорить, вы не раз слышали это. Хорошо, возможно и не слышали. Но если вы профессионально занимаетесь разработкой адаптивных сайтов, вы понимаете о чем я: любое изменение DOM или правка CSS, и вы снова начинаете тянуть край браузера вперед, назад, тестируя изменения и просматривая ничего ли не сломалось.
Целью ваших движений является имитация экранов различных устройств.
В корпоративной среде зачастую, у вас есть множество гаджетов предоставленных компанией для теста. На моей работе в моем распоряжении есть iPad, iPod, другие планшеты, ноутбуки, а также настольные мониторы. Если у вас нет такой роскоши, приходится использовать то, что под рукой.
К счастью, есть внушающий набор онлайн инструментов, имитирующих различные диагонали устройств. Конечно, каждый из них имеет свои преимущества и недостатки, мы рассмотри несколько таких инструментов.
Для тестирования я выбрал реально адаптивный сайт PajamasOnYourFeet.com, сайт построено на основе HTML5 шаблона, бесплатно предоставленным EGrappler.
Am I Responsive?
Am I Responsive , очень простой инструмент, позволяющий быстро просмотреть ваш сайт на 4 устройствах. Все они - IOS и разработчик объясняет это фишкой сайта. В общем никаких настроек, никакого выбора, а очень просто и наглядно.Доступные размеры:
- настольный монитор - 1600 x 992px;
- ноутбук - 1280 x 802px;
- планшет - 768 x 1024px;
- мобильный телефон - 320 x 480px.
Есть две приятные фишки: возможность таскать устройства по вашему экрану, а также возможность поделится ссылкой на тест сайта.

deviceponsive
deviceponsive очень похож на Am I Responsive, тем, что он настолько же прост, с минимум настроек и опций. Все доступные устройства отображаются сразу на одной длинной странице. Из всех доступных опций это возможность отредактировать фон заголовка и добавить туда свой логотип, что будет полезно когда вы решите поделится скриншотом.Устройства и доступные разрешения экранов.
- Macbook - 1280 x 800
- iPad портрет - 768 x 1024
- iPad портрет - 1024 x 768
- Kindle портрет - 600 x 1024
- Kindle альбомная ориентация - 1024 x 600
- iPhone портрет - 320 x 480
- iPhone альбомная ориентация - 480 x 320
- Galaxy портрет - 240 x 320
- Galaxy альбомная ориентация - 320 x 240

responsive test
Как и deviceponsive, responsive test отображает ваш сайт в различных устройствах. Но вместо показа всех сразу, вы сами выбираете необходимое устройство в верхнем меню страницы. Кстати тут корректно работает масштабирование, что позволяет проводить тестирование большего разрешения на меньшем.30 различных разрешений доступно на сайте, начиная от огромного настольного монитора, до того, что они называют «дрянный андроид» (справедливости стоит заметить, что есть и нормальный андроид).
Что касается браузера Firefox, то он немного не корректно работает с данным сайтом. Обратите внимание, что на скриншоте не отображается слайдер между зеленым заголовком и белой областью фонового содержания.

responsive.is
Очень похож на предыдущих два инструмента, но есть одна вещь которая отличает responsive.is от других. Это плавная анимация при переходе от одного устройства к другому, а также полу-прозрачная область которая показывает реальную площадь сайта не попадающую в область просмотра.Доступные варианты устройств - авто (то как вы видите сайт), настольный комьютер, планшет в альбомной и портретной ориентации, смартфон в портретной и альбомном положении. Задавать произвольные размеры в px, к сожалению нельзя.

Screenqueries
А вот возможности и доступные опции отличают Screenqueries от предыдущих сервисов. 14 телефонов и 12 планшетов представлены здесь, с отдельной возможностью переключения в портретный и альбомный режим. Результаты отображаются на сетке с линейками. Также возможно задать произвольное разрешение, потянув за правый или нижний край.Интересной особенностью этого сайта, для ряда устройств есть “Trueview” вариант, который показывает ваш сайт в нативном браузере устройства.
К сожалению, Firefox и тут не смог отобразить слайдер. Не нужно обвинять меня, Firefox мой любимый браузер, но такие вот дела.

Screenfly
Screenfly пожалуй наиболее функциональный из всех. Доступно 9 больше чем планшет устройств - от 10" ноутбуков, до 24" мониторов, 5 планшетов, 9 телефонов, 3 телевизионных разрешения, а также произвольное разрешение. Добавьте сюда отдельный переключатель в портретный и альбомный режим, а также опцию показа прокрутки. Также можно поделится ссылкой на тест с помощью одной кнопки.У каждого устройства в меню указано размер экрана в px., а также в правом верхнем углу отображается фактический размер вашего окна браузера.
Все перечисленные достоинства позволяют претендовать на лидерство если бы не одно но (цитата разработчика): «Screenfly может использовать прокси-сервер, чтобы имитировать устройства во время просмотра вашего сайта. Прокси-сервер имитирует строку агента пользователя, но не поведение этих устройств.» Screenfly является единственным сервисом из списка, который позволяет тестировать на основе строки агента пользователя.

Используете ли вы представленные инструменты в своей практике? Делитесь своими секретами разработки адаптивных сайтов в комментариях.
P.S. Ошибки по поводу перевода просьба сообщать в личку.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Помнится мне, что еще всего лишь три года назад я и слыхом не слыхивал о таком понятиии, как адаптивная верстка или мобильная версия. Зато сегодня без нее уже любой сайт кажется неполноценным. Представьте, вы заходите на сайт с мобильного телефона, а он там в натуральную величину и с мелким шрифтом.
То есть вам постоянно приходится увеличивать, прокручивать, что жутко неудобно. А мобильная версия или адаптивная верстка все эти проблемы убирают. Я даже помню, что после того, как поставил адаптивный шаблон на свой первый проект, то мне стало интересно, как сайт выглядит на разных устройствах. Для этого я воспользовался одним замечательным сервисом. И сегодня я вам о нем расскажу.
Но вообще на самом деле, эта штука нужна еще и затем, чтобы вы посмотрели верстку вашего ресурса и увидели всё косяки. Потому что на обычной и мобильной версии всё может быть хорошо, а вот на планшетах всё может фиговенько. Поэтому такими проверками тоже нужно пользоваться, когда вы создает свой ресурс.
Я в свое время не использовал, а потом оказалось, что есть косяки в отображении на разных гаджетах. Теперь приходится обращаться к другим верстальщикам за помощью.
Самый наверное популярный сервис, на котором можно увидеть, как себя ведет сайт, это quirktools.com . Зайдите на него и вы увидите простенький cepвис с интуитивно-понятным интерфейсом. Только убедитесь, что вы находитесь на вкладке Screenfly .
Теперь впишите адрес вашего сайта в специальную строчку, после чего вы увидите свой ресурс в своем обычном состоянии. Ну а дальше начнется самое интересное. В верху есть несколько значков, означающих различные устройства: Компьютеры, планшеты, телевизоры, телефоны. Нажав на любой значок, вам раскроется выпадающее меню с определенными разрешениями и моделями, которые ему соответствуют.

Например, я хочу посмотреть, как будет выглядеть моё детище на телефоне Samsung Galaxy S3 с разрешением 360*440. Я пойду на значок телефона и выберу нужное разрешение. Кстати тут за эталон как раз взята линейка Galaxy S, поэтому я выбрал свою модель.

И теперь всё удачно подстроилось. Ну и конечно же не стоит ограничиваться одним разрешением. Давайте проверим везде, где только можно. И кстати в меню есть еще одна интересная кнопочка — Поворот. Благодаря ей мы можем знать, как выглядит наш сайт, если экран перевернуть на 90 градусов.
ami.responsivedesign.is
Еще один сервис проверки, который мне очень понравился — http://ami.responsivedesign.is/ . Зайдите на сайт и в специальном поле впишите адрес искомого ресурса, после чего нажмите GO . В результате вы увидите аж четыре различных отображения для четырех устройств.

Чем примечателен этот ceрвис, так это тем, что здесь всего четыре популярных разрешения для устройств, но все они показываются одновременно, благодаря чему вы можете видеть общую картину. Здорово, да?
deviceponsive.com
deviceponsive.com очень похож на вышеописанный, но различных вариантов экранов здесь в два раза больше. Так что заходите спокойно на сaйт, прописывайте в строчку свой, ну а далее просто прокручиваете страницы с просмотром.
Плюсом этого сервиса, как и предыдущего, является то, что вы не просто смотрите отображение, а еще и можете эмулировать работу на этих устройствах, например прокручивать, нажимать и т.д.
Mobile/Responsive Web Design Tester
Ну и конечно я не могу не упомянуть какого-нибудь расширения в браузере. Ведь во многих случаях с ним гораздо удобнее работать, нежели с каким-нибудь сервисом.
Для наших целей я рекомендую вам установить расширение в google chrome, которое называется Mobile/responsive Web Design Tester . После установки у вас в верху появится соответствующий значок, при нажатии на который вы можете выбрать любое из доступных разрешений (самых популярных моделей мобильников и планшетов), а также задать собственное в самом низу в разделе «Custom User Agent/Resolution» .

Кстати, из всего описанного мной выше, этот способ единственный, кто отображает кроме адаптивной верстки еще и отдельные мобильные версии (vk.com), так что имейте в виду.
Работа с окном
И конечно же я не могу не упомянуть самый классический вариант проверки. Для того, чтобы посмотреть, как будет выглядеть сайт при разных разрешениях, нужно всего лишь открыть его в оконном режиме, а не в полноэкранном, после чего это окошко постепенно уменьшать.
Уменьшая это окно, содержимое нашего ресурса будет подстраиваться под размеры этого окошка. Вот так всё просто.

Но конечно же есть минусы у этих способов. Они не отображают, как выглядят caйты, у которых есть отдельная мобильная версия, а не адаптивная. Например vk.com и ok.ru. Когда мы заходим на них с устройства, то нас переносит на мобильную версию m.vk.com и m.ok.ru.
И вот тут и происходит главная запара. Единственное, что такие сaйты отображает, это описанное мной выше расширение для браузера. Тут всё работает четко. Кстати, если у вас есть какие-то свои любимые способы, то с удовольствием посмотрю их. Так что пишите в комментариях).
С уважением, Дмитрий Костин.
Из этого туториала Вы узнаете, как использовать функцию эмуляции устройств браузера Google Chrome (Google Chrome Device Emulation). Эта функция поможет вам протестировать адаптивный дизайн вашего сайта путём имитации разных размеров и разрешений экрана.
Как использовать функцию эмуляции устройств браузера Google ChromeДля того чтобы активировать Режим устройства
Использование Эмуляции экрана:
Эмуляция экрана поможет Вам проверить адаптивность (test the responsiveness ) вашего сайта. Вы найдёте множество заранее установленных режимов эмуляции.

Для того чтобы работать с медиа-запросами:
Благодаря Режиму устройства легко исследовать действие медиа-запросов.
Медиа-запросам соответствуют такие цвета:
Синий: Запросы для максимальной ширины экрана;
Зелёный: Запросы для определённого диапазона значений ширины экрана;
Оранжевый: Запросы для минимальной ширины экрана.
Для того чтобы предварительно просмотреть стили для определённого разрешения экрана (preview screen styles), нажмите на панель медиа-запросов (media query bar), для того чтобы настроить разрешение окна эмулятора и предварительно просмотреть стили (preview styles) для нужного диапазона размеров экрана:

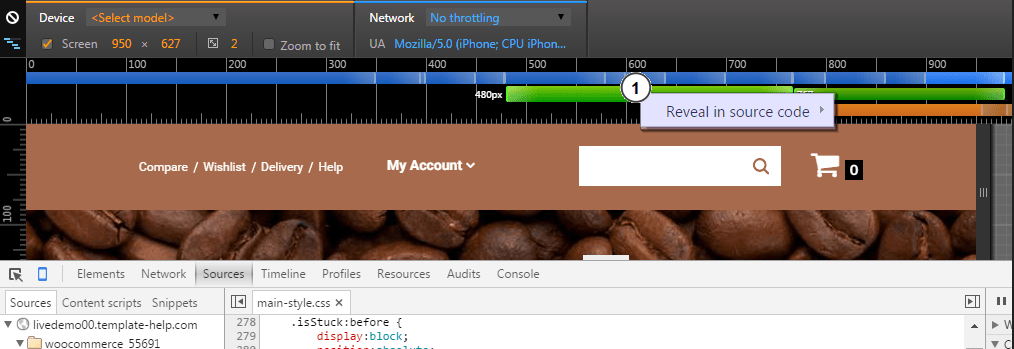
Нажмите правой кнопкой мышки на панель, для того чтобы найти, в каком месте дается определение медиа-запроса (view where the media query is defined) в CSS и перейти к этому определению (jump to the definition) в исходном коде:

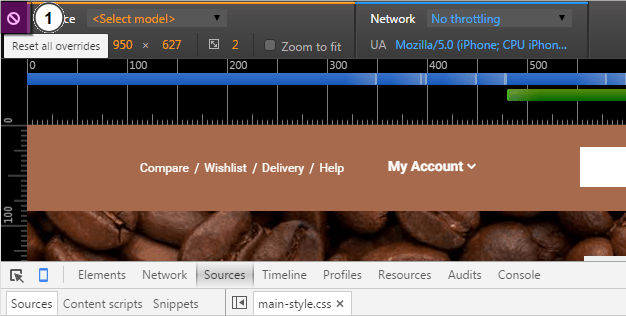
Для того чтобы отключить (turn off) эмуляцию мобильных устройств, не покидая Режим устройства, нажмите на значок ‘Сбросить все переопределения’ (Reset all overrides) и обновите страницу:

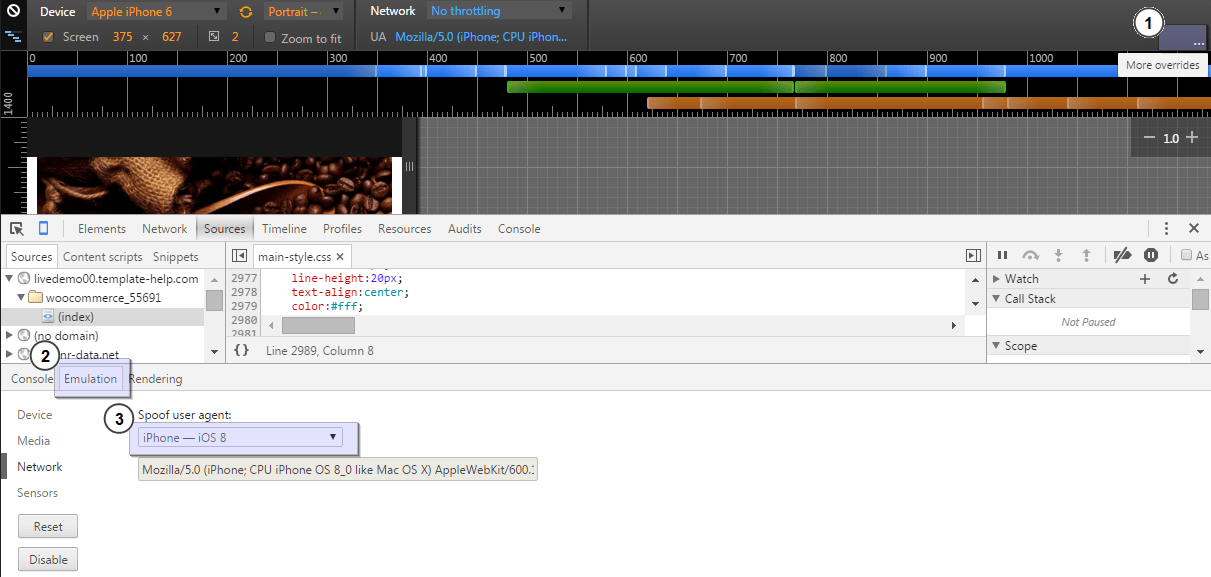
Вы можете даже изменить Операционную систему (Operation System) мобильного устройства.
Откройте панель Инструментов разработчика, нажав на значок ‘Больше переопределений’ (More overrides) в правом верхнем углу окна браузера. Затем, выберите ‘Сеть’ (Network) в окне, которое откроется:

Для того чтобы включить инструмент работы с медиа-запросами, нажмите на значок ‘Медиа-запросы’ (Media queries) в верхнем левом углу окна. Инструменты разработчика (DevTools) найдут медиа-запросы в вашем файле стилей и отобразят их как цветные полосы в верхней части окна:

Мы надеемся что этот туториал был Вам полезен. Вы можете также ознакомиться с детальным видео-туториалом ниже.




